Gust
An innovative smart inhaler promoting correct usage.
Duration
12 Weeks
Summer 2023
For those with chronic lung conditions that affect their breathing, how can I design a metered-dose inhaler that promotes correct usage in a modern, sustainable solution, in response to a need for innovation of the product and its effectiveness?
Problem Statement
Design and Medical Research
Form Ideation
UX/UI Creation
Product Visualization
Disciplines
I aspire to redesign the industry standard inhaler into an innovative design that promotes correct usage that reflects a modernized, sustainable product.
Creative Strategy
Change Stigma.
Strike down perceptions and stigmas surrounding lung disease and the inhaler by implementing a minimalistic form, trendy color palette, and modern technology.
Promote Correct Usage.
Support effective medicine administration by innovating the form to have a narrower and slanted mouthpiece; therefore encouraging the user to tilt their chin back.
Sustainability.
Create a reusable inhaler that houses a replaceable cartridge. Rather than disposing of an entire finished inhaler, the user will instead receive a new prescription cartridge.
Form Analysis
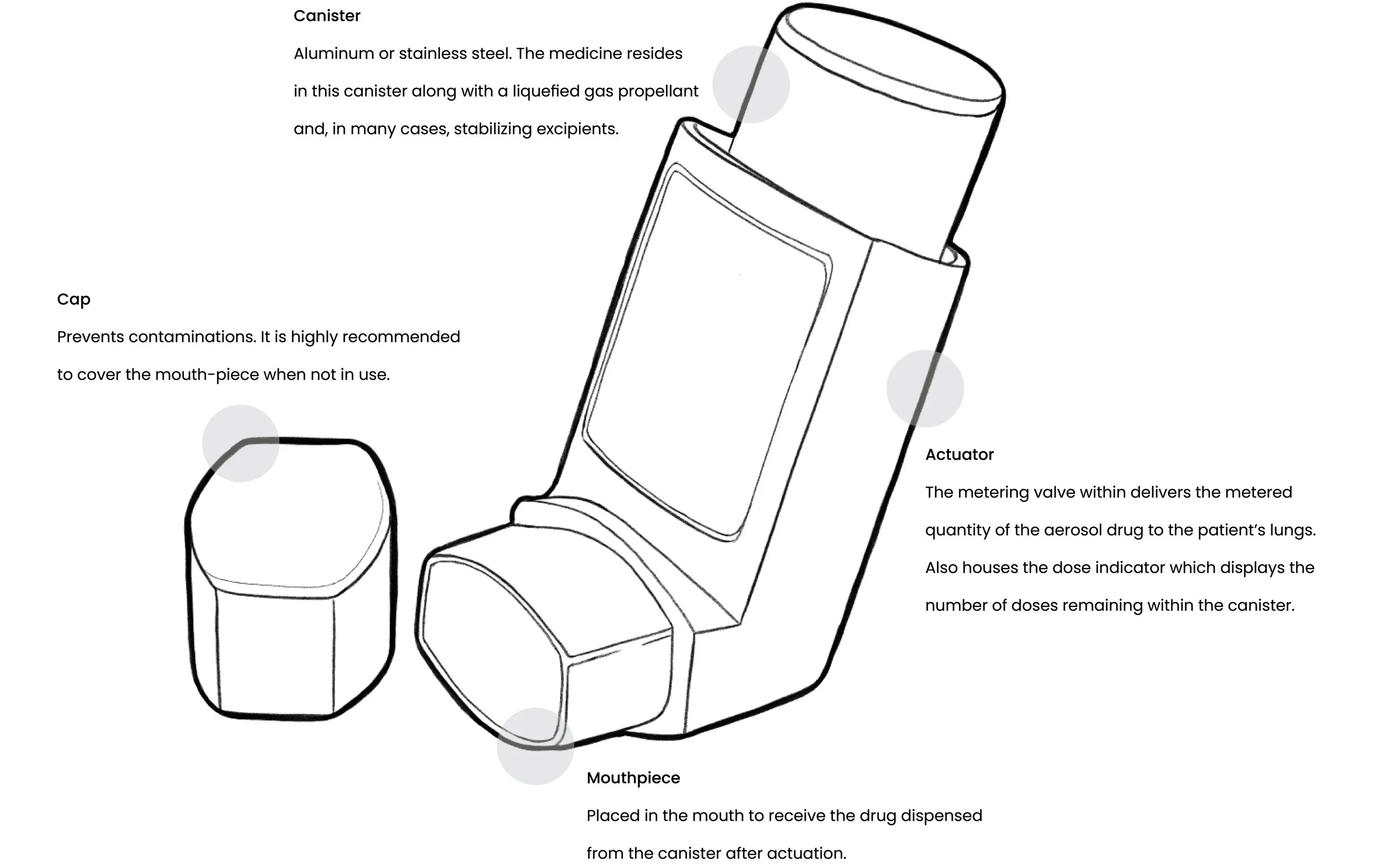
I first familiarized myself with the different components that make up a metered-dose inhaler (MDI).
Correct Usage
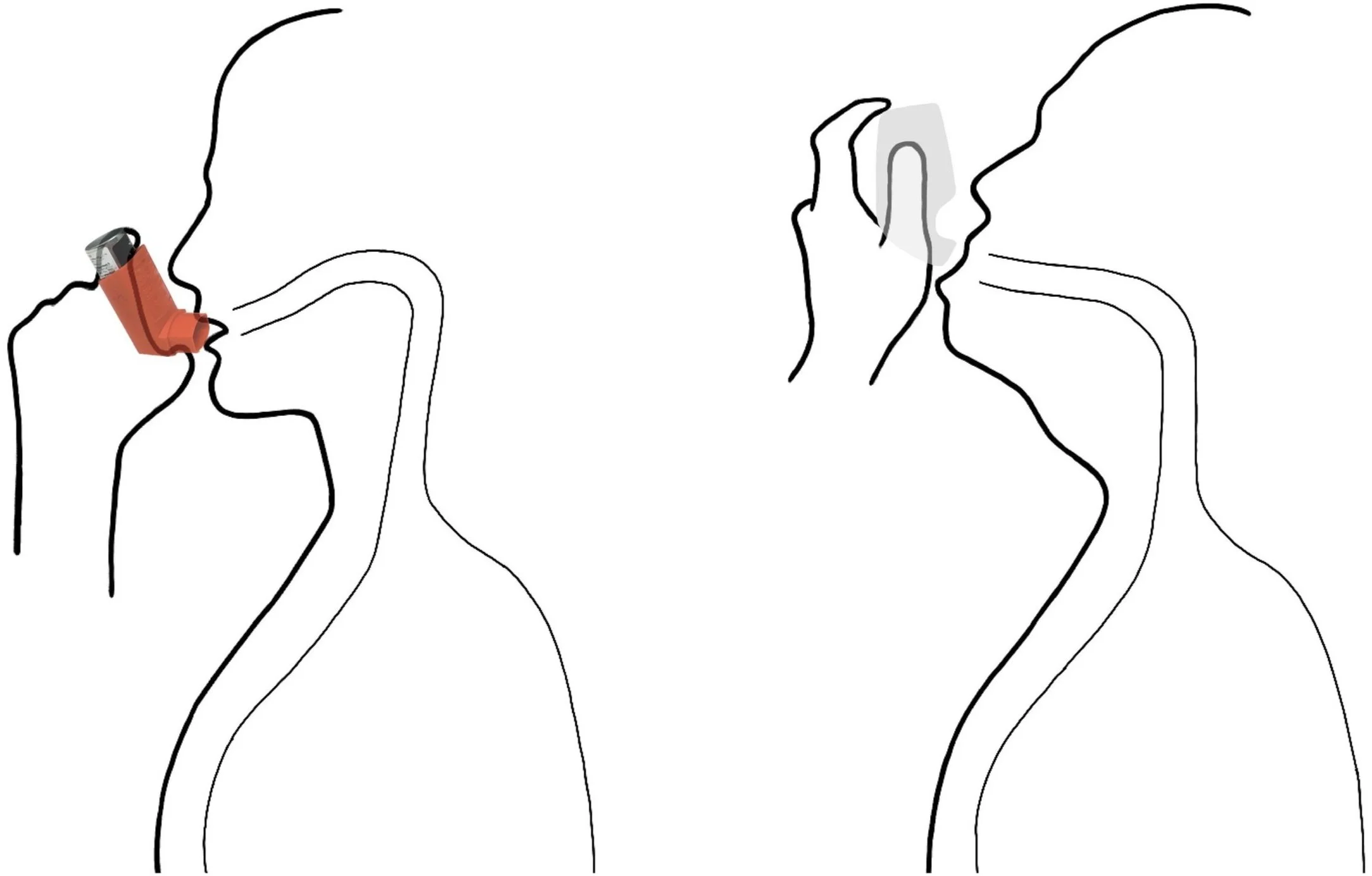
One of the biggest challenges and pain points experienced by users when operating a metered-dose inhaler is using proper form when inhaling the medication. Without this, not all of the medicine is administered to the lungs; therefore reducing effectiveness.
Not optimal
The airway is restricted. Medicine may not reach the lungs; therefore reducing the effectiveness of the drug.
Opportunity
Gust compels the user to tilt their chin back, opening airways and allowing medicine to reach the lungs.
Design Objectives
Who?
For users with chronic lung conditions that affect their breathing like asthma.
What?
A redesigned inhaler improving drug administration and user experience.
Where?
Easily portable and ready to use in any environment for all needs.
When?
Anytime the user requires drug administration.
Why?
To provide an innovative and improved solution for modern users.
By following the product design’s creative strategy, to promote correct usage, the form of the inhaler should reflect that of a narrow and slanted mouthpiece so it prompts the user to tilt their chin back.
Form Inspiration
I then researched product visuals that implement trend-setting colors and sustainable materials to attain a sought-after innovative and modern brand identity for Gust.
CMF Inspiration
My ideation started from the early stages to the narrowed-down design direction. I focused on promoting effective functionality while exploring form aesthetics to develop a final path.
Sketching
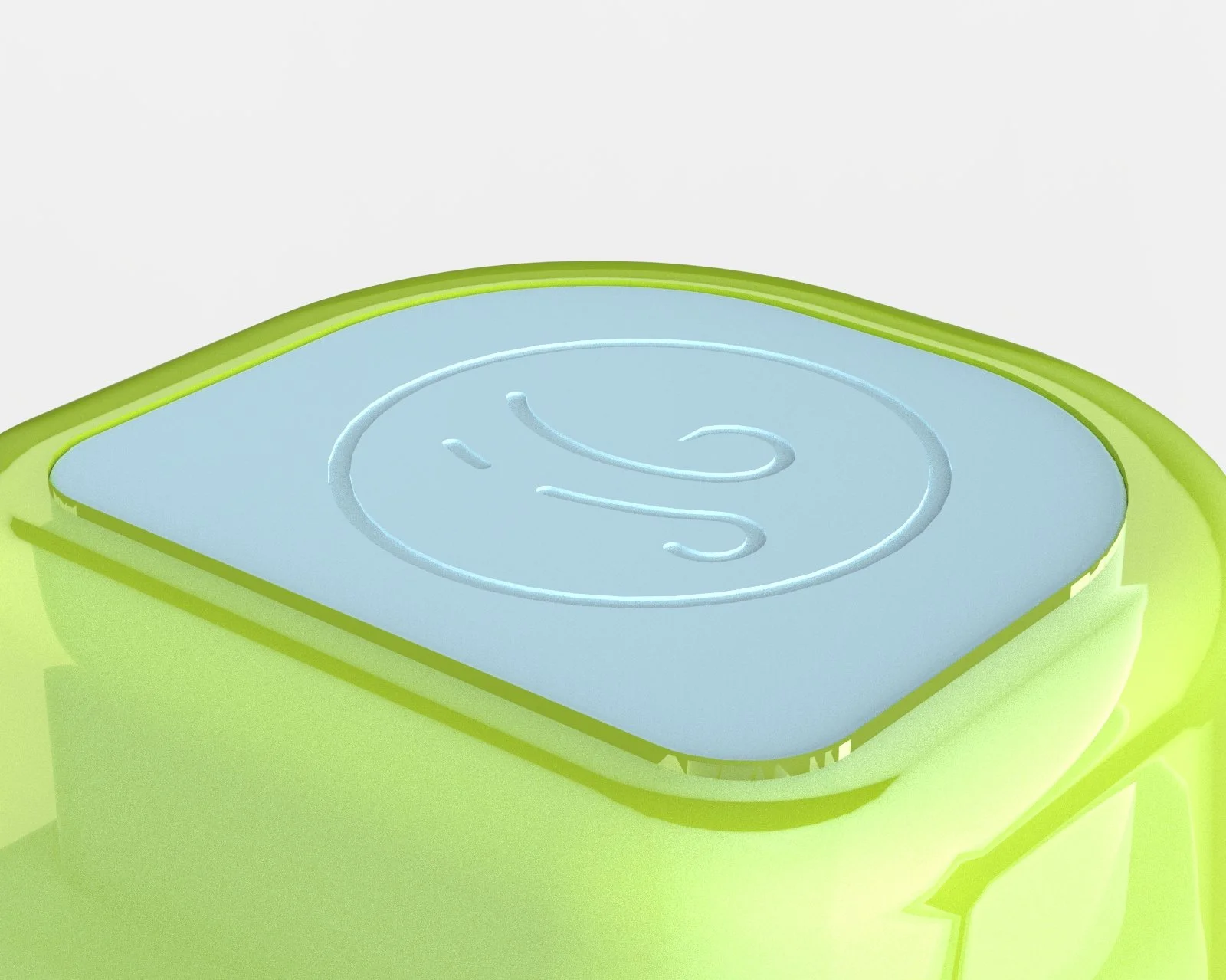
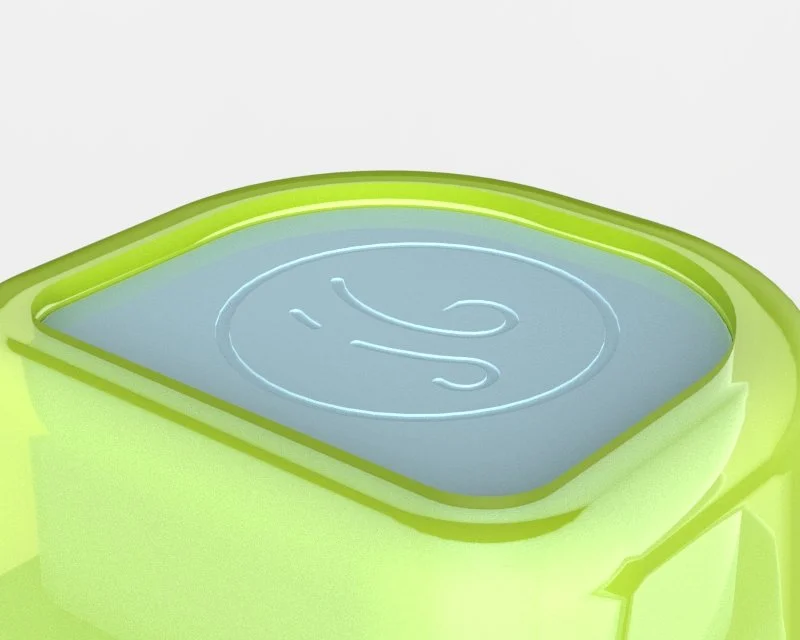
The final design was refined in Autodesk Fusion 360 and visualized in KeyShot to highlight the developed product.
Renders
I then furthered brand and product development through creating an app interface that coincides with the Gust inhaler user experience.
Before wireframing, I began the process of designing the Gust app by visualizing the features I wanted to promote and the flow of how the user would access them.
User Interface
The evolution of the user interface and aesthetics beginning from early concepts to a finalized design direction.
Wireframing
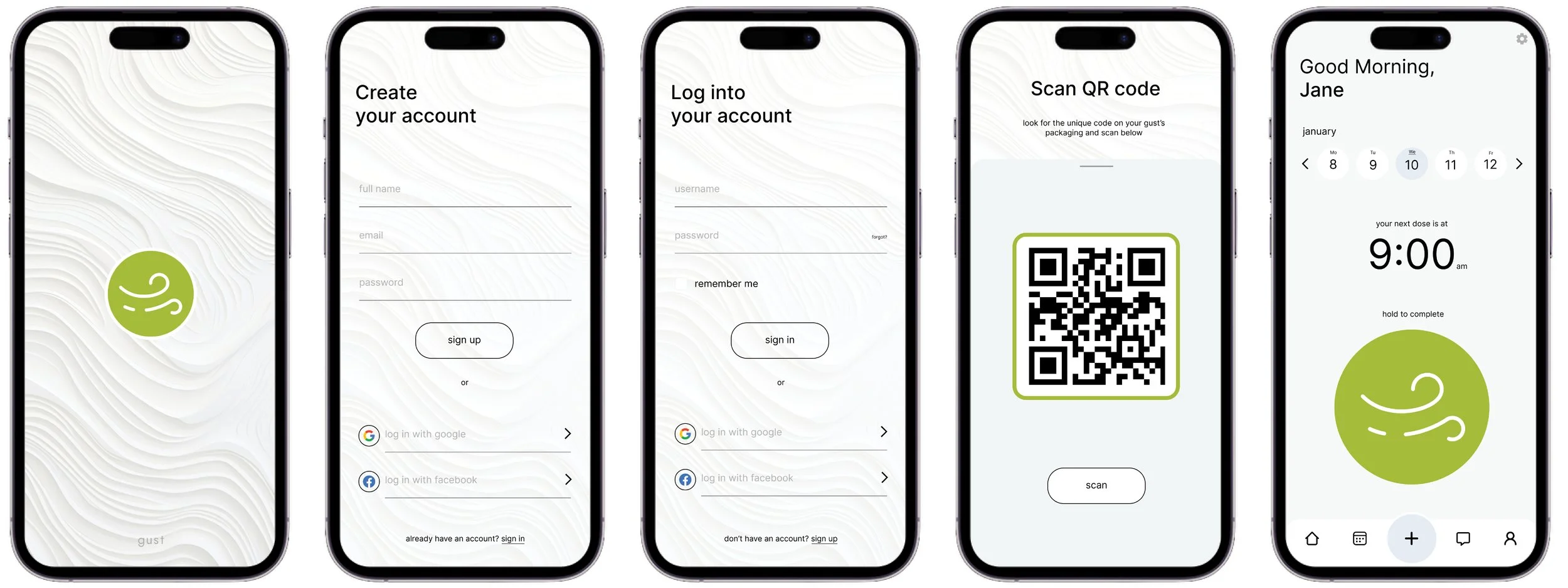
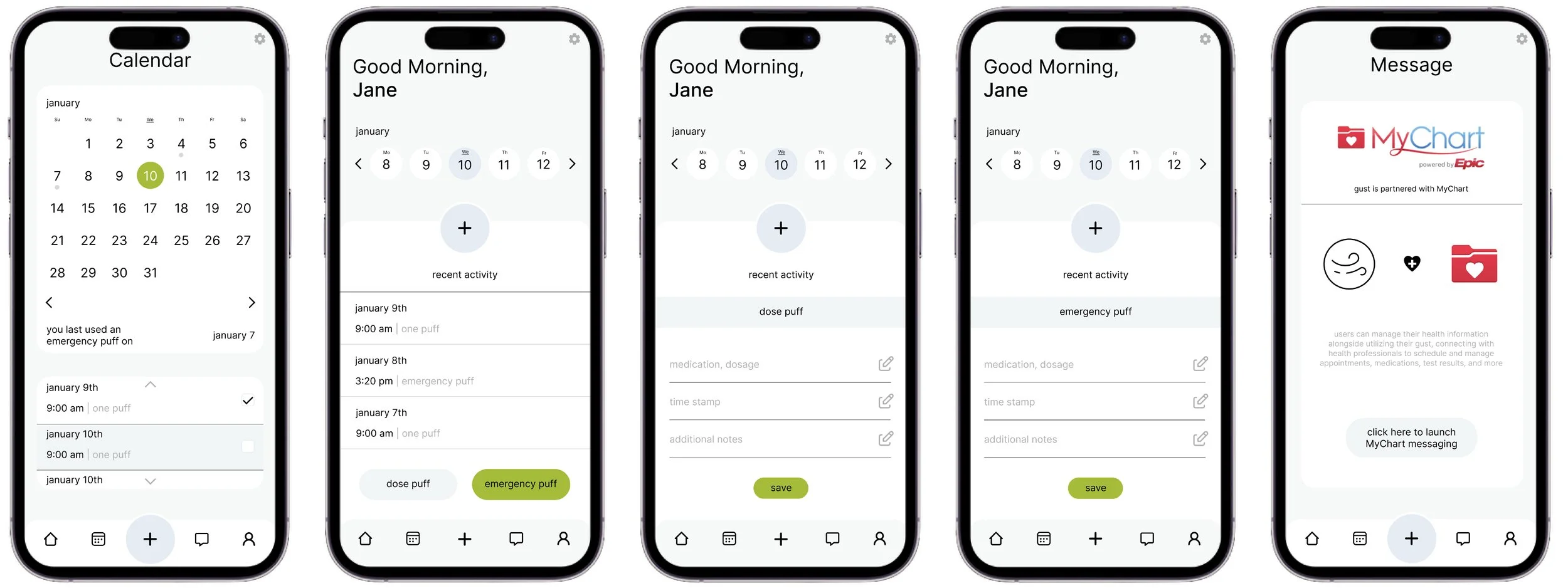
My exploration into UI design by developing an app that features tracking and documentation of Gust usage while also allowing the user to connect and relay information with a health professional.
Gust App
Users can track their drug administration in a checklist while also viewing a calendar that provides a monthly glimpse of their inhaler usage. The plus icon, in addition to the main page “hold to complete” button, is where users can document whether they took a regular or emergency puff of their inhaler. The message icon takes the user to MyChart.
The person icon takes the user to their profile which includes information about themselves and their subscription.